V tomto článku si ukážeme, jak jednoduše a rychle vytvořit jednoduchou vizitku v textovém editoru. Vizitku vytvoříme ve volně dostupném textovém editoru Writer z kancelářského balíku LibreOffice, avšak principy zde použité je možné aplikovat také v jiném textovém editoru a vizitku je tak možné vytvořit např. ve Wordu.
Kancelářský balík LibreOffice volíme s ohledem na jeho multiplatformnost, díky které jej lze použít napříč různými operačními systémy jako jsou Windows, Mac OS, Linux a další.
Zde popsaný postup je při použití LibreOffice, ale není potřeba se obávat, vše by mělo fungovat i v jiných programech. Snímky obrazovek nebo umístění menu se může lehce lišit.

Kousek povídání, než se dostaneme k tvorbě vizitek
Profesionálové by se jistě pozastavili nad tímto postupem, ale ruku na srdce, čím dál častěji se na nás obrací lidé, kteří si vizitky vytvářejí sami a to právě za použití různých textových nebo tabulkových editorů. Ať už je k takovému kroku vede úspora pár korun za tvorbu grafického návrhu nebo čas, který je tlačí a nemohou čekat několik dní než se k tomu grafik dostane či jiné důvody, proč jim v tom alespoň trochu nepomoci. Většina lidí nemá k dispozici profesionální software, jaký využívají grafici, kteří se touto činností živí a nemá smysl jej kvůli pár kusům vizitek pořizovat a trávit čas učením se něčeho, co pak stejně používat nebudou.
Při dodržení několika zásad lze vizitky vytvořit i v běžně dostupných textových editorech tak, abychom Vám je mohli vytisknout bez větších komplikací.
Je však potřeba mít na paměti, že textové editory nelze srovnávat s profesionálními grafickými programy a zejména při tisku je nutné počítat s odchylkami zejména v barevném podání. Tyto odchylky jsou způsobeny tím, že textové editory běžně pracují v barevném modelu RGB, zatímco tisk je realizován v modelu CMYK. I když mají novější verze textových editorů možnost zadávání barev v hodnách CMYK, nelze se na výstup stoprocentně spolehnout.
Pokud nám tedy nevadí, že barvy, jež vidíme na monitoru se nebudou zcela shodovat s barvami vytištěné vizitky a chceme ušetřit nějakou tu korunu za grafický návrh nebo získat čas, můžeme si jednoduchou vizitku vytvořit sami v textovém editrou.
Před tím, než se pustíme do tvorby samotné vizitky, si řekneme, proč nevolit tabulkový editor. Tabulkový editor je silný nástroj, avšak pouze na to, na co byl vyvinut, tímto účelem však zcela jistě nebyla tvroba jakýchkoli tiskovin. Tabulkový editor proto nepoužívejte k tvorbě vizitek, pokud se nechcete zbytečně trápit víc, než je nutné. V tabulkovém editoru se podstatně hůře pracuje s konkrétními rozměry a daleko hůře se v něm umisťují texty na požadovanou pozici.
Pár kliknutí a tiskneme vizitky
Abychom se vyhnuli nejčastějším potížím při tisku nejen vizitek, je ihned na začátku důležité nastavit správný formát požadované tiskoviny. Vždy dbejme na to, aby formát tiskoviny byl už v programu nastaven 1:1 s požadovaným výsledným produktem. Nejčastější rozměr vizitek u nás je 90x50mm, je možné se však setkat i s rozměrem 85x55mm nebo různými atypickými formáty, ale to je výjimečné. My se budeme držet nejpoužívanějšího formátu vizitky „9×5“. Jelikož ve výchozích nastaveních textových editorů jsou jako jednotky použité centimetry, budou i dále ve snímcích zachovány tyto jednotky a vše bude uvedeno v cm, tzn. např. 5mm je v náhledu uvedeno jako 0,5cm.

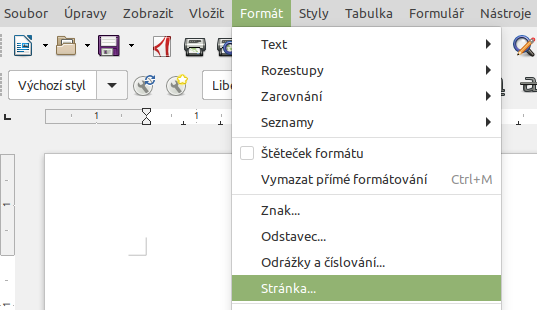
Nastavení formátu stránky hledejme v horním menu obvykle v záložce Formát pod položkou Stránka… nebo Styl stránky…, V případě Wordu nejspíš v záložce Rozložení, Vzhled stránky, Velikost, Další velikost papíru.
Stejného výsledku dosáhneme kliknutím na pravé tlačitko myši v prostoru stránky a výběru položky Stránka… nebo Styl stránky…

Po zvolení uvedené možnosti, můžeme v horní části v nově otevřeném okně Styl stránky nastavit potřebný Formát papíru, v našem případě 9x5cm. Ve spodní části nastavíme všechny Okraje na 0,5 cm. Tímto docílíme toho, aby tištěný text nezasahoval příliš do kraje vizitky a při jejím ořezu nedošlo současně k ořezu textu. Pracujete-li ve Wordu, některé jeho verze nemají nastavení formátu papíru a okraje v rámci jednoho okna a jedné záložky (jak je možné vidět na obrázku níže), je tedy možné, že bude nutné se přepnout na jinou záložku nebo hledat jinde.

Po kliknutí na tlačítko OK budeme upozorněni, že nastavené okraje jsou mimo tiskovou oblast. Je to z toho důvodu, že některé tiskárny neumí bezokrajový tisk a zejména spodní okraj potřebují mít větší. Mohlo by se stát, že by text zasahoval do netisknutelné oblasti. V našem případě by ale větší okraje byly na škodu, zbytečně by zmenšily místo potřebné pro umístění důležitých informací, proto potvrdíme možností Ano, že Opravdu chceme použít toto nastavení.

Po takto provedeném nastavení stylu, resp. formátu stránky, můžeme začít vytvářet naši novou vizitku. Pro vytvoření jednoduché vizitky, třeba takové jako je v náhledu na začátku stránky, si vystačíme pouze s čistým textem, který píšeme do jednotlivých řádků zarovnaných nastřed, a kterému přiřadíme typ písma, který se nám líbí a také odpovídající velikost. Samozřejmě textu můžeme měnit i barvy nebo do vizitky vkládat obrázky, ale pro takové úpravy je už vhodné použít malinko jiný postup pro pokročilejší tvorbu vizitek, ten si popíšeme příště.
Vytvořenou vizitku si samozřejmě uložíme, abychom s ní mohli do budoucna ještě pracovat a pro účely tisku z ní vytvoříme PDF soubor, který nám následně můžete poslat, ať Vám můžeme Vaše nově vytvořené vizitky vytisknout.
PDF soubor vytvoříme velice jednoduše kliknutím na ikonu Exportovat jako PDF v horní liště hned pod horním menu, někdy může být označeno jako Přímý export do PDF nebo Exportovat přímo do PDF.

Stejné možnosti dosáhnete také přes horní menu záložka Soubor -> Exportovat jako -> Přímý export do PDF.

Toto je nejjednodušší varianta tvorby PDF souboru z textového editoru, při které není potřeba nic nastavovat, pouze zadáme název souboru a jeho umístění a PDF soubor je hotový.
V případě, že si budeme chtít pohrát s nastavením, zvolíme volbu Exportovat do PDF, pod kterou je pak možné ovlivňovat parametry vytvářeného PDF souboru.
Uživatelé pracující ve Wordu budou nejspíš hledat v záložce Soubor, Exportovat, Vytvořit soubor PDF.
Vytvořený PDF soubor si následně otevřete a zkontrolujte, jestli je vše, jak má být. Výsledný PDF soubor určený k tisku musí vypadat tak, že stránka bude mít velikost vizitky, v našem případě 90x50mm (9x5cm), což je možné ověřit ve vlastnostech dokumentu a musí obsahovat pouze texty nebo jiné objekty určené k tisku, jakékoliv pomocné čáry, tečky nebo jiné objekty v něm být nesmí.
Vytvořený a zkontrolovaný PDF soubor nám zašlete třeba e-mailem, uveďte počet kusů požadovaných vizitek, fakturační údaje a nové vizitky Vám vitiskneme. Vizitky obvykle tiskneme na křídový papír 300g v lesklém nebo matném provedení, proto uveďte také jakou variantu požadujete.
A abychom Vám práci ještě více ulehčili, můžete si stáhnout již vytvořený soubor se vzorovou vizitkou, ve kterém stačí přepsat texty, změnit typ písma a velikost dle vlastních preferencí a jednoduchou vizitku máte hotovou. U vzorového souboru je použitý typ písma Arial, který je běžně dostupný téměř na každém počítači, proto se její vzhled neshoduje s náhledovým souborem uvedeným na začátku stránky, ale jinak je soubor plně funkční 🙂
Uživatelé starších verzí Word nebudou nejspíš .odt soubor schopni otevřít, proto stáhněte soubor níže. Jedná se o export do staršího formátu .doc podporovaný staršími verzemi Wordu.
Příšte si ukážeme jak na pokročilejší tvorbu vizitek v textovém editoru. Vaše vizitka pak může vypadat třeba nějak takto:
